As WordPress Themes team is quickly to move Google fonts locally after the famous German court ruling fining a site owner for having the fonts delivered by Google’s CDN, its time to download the fonts and use them locally.
However using Google fonts locally is not so easy if you are using Gutenberg Full site Editing themes. Of course you can use some font plugins, but as usual, adding plugins is bloating your site with useless stuff over time. So what’s the solution for using local Google fonts in the Gutenberg Full Site Editing themes? Let’s try and add the Cabin Google font to Gutenberg.
Locate and download the Google font that you need
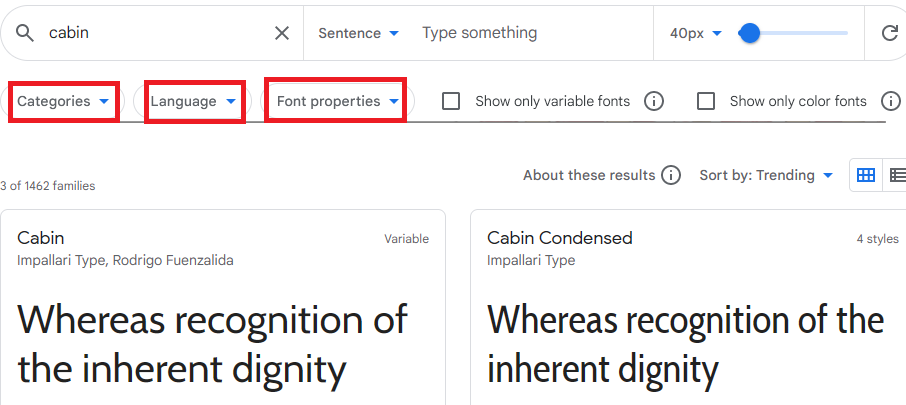
Google fonts are free to use and can be located at https://fonts.google.com/. You can use various filters like category, compatible language or font properties if you want to locate a nice font, or if you already know the name you can directly search for it. I’m searching for the cabin font and you can see a nice preview of the look and feel.
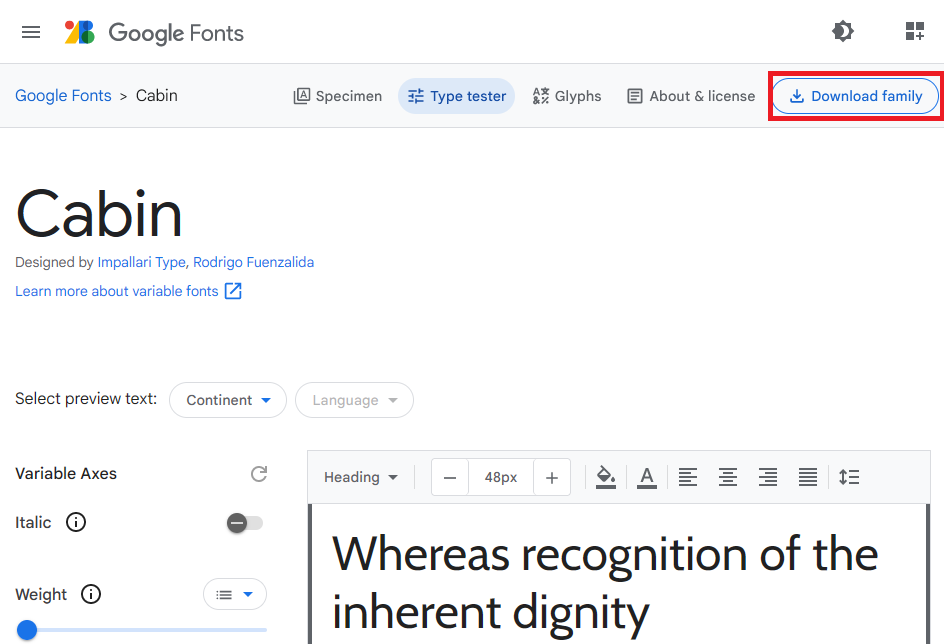
Once you found the font you are looking for, click on it and you can use the Type tester to see how it will look with real text. If you need special characters, you can see what is available under Glyphs. If you are satisfied click on Download Family.
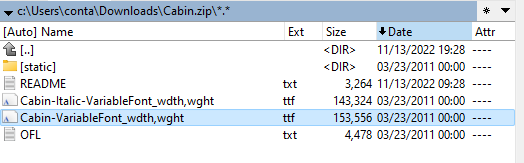
This will download an archive that you can unzip. You should see at least one ttf file inside, that you should upload to your theme. To keep things clean, make a folder assets/fonts/cabin inside your theme (but you can make any folder structure, as long as you put the correct path in the next steps).
Adding a font to the WordPress Gutenberg editor and Full site Editing theme frontend
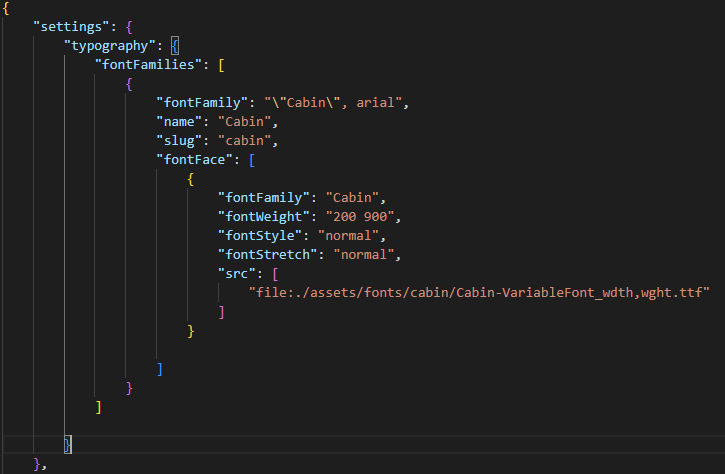
Now that we have a local sourced font, we should make WordPress and the Gutenberg editor aware of the new font. For this we need to edit the theme.json file. You should add the font path and name there:
Here is the code. Make sure you close all the } and ] accordingly to where you place the tags in your file. Also, the slug should have only small letters in my example.
Locating the custom font in the Gutenberg editor and set it as default throughout the site
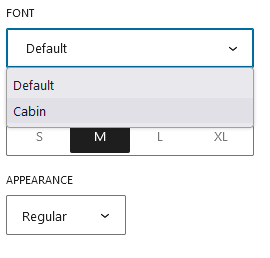
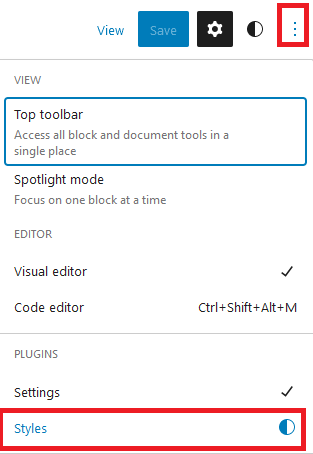
If you edited the theme.json file correctly, the Cabin font should appear in the Gutenberg interface. Edit the theme and look at the right sidebar and click on the 3 dots to expand the settings, then click on styles:
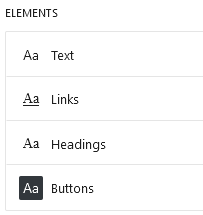
Then go to typography, and choose what element should have the new font: text, link, headings or buttons:
Things are easy starting this point: for each element you can choose the font, default size and appearance. It’s done, refresh the front end a few times and the new font will appear.