Do you need to make a slideshow with content from your latest posts in a category using the Gutenberg editor? This can be done without coding using a Gutenberg plugin.
To make the slideshow you can use the Ultimate Addons for Gutenberg plugin which is very easy to use and free. We also used this plugin to make a 3 columns layout with posts from a category in Gutenberg editor . After you install the plugin, click on the Gutenberg + sign and then “Browse all”
 The Gutenberg blocks panel will open on the left side and you should scroll down until you reach the Ultimate Addons Blocks panel. The block you are looking for is called the Post Carousel:
The Gutenberg blocks panel will open on the left side and you should scroll down until you reach the Ultimate Addons Blocks panel. The block you are looking for is called the Post Carousel:
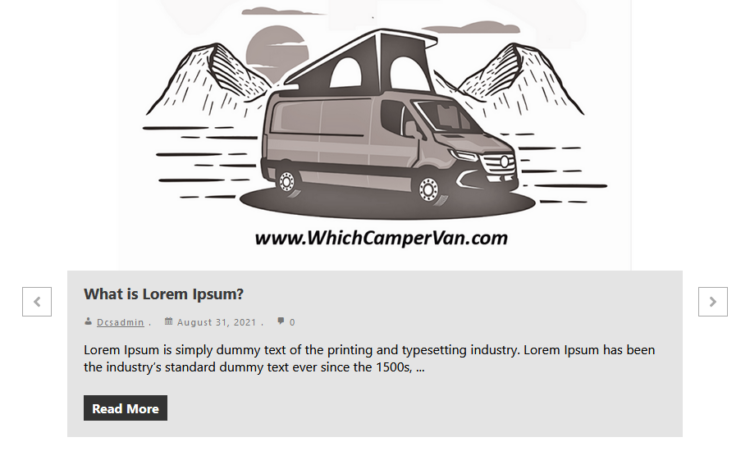
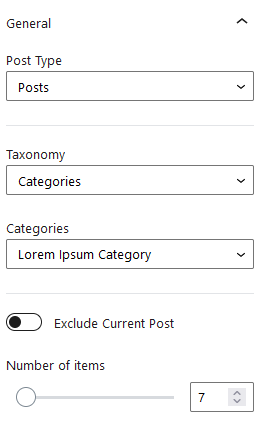
Once you have inserted the post carousel block in your page or post, in the right sidebar you have all the settings needed to make the content slideshow with ease. First you have to select the post type for the content and choose the category where the posts are coming from. To select the number of slides the carousel will have you should slide the number of items like in the screenshot below.
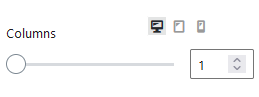
 By default, the content carousel will group 3 posts and slide them together. If you want one post per slide you should scroll the right sidebar and choose 1 column.
By default, the content carousel will group 3 posts and slide them together. If you want one post per slide you should scroll the right sidebar and choose 1 column.
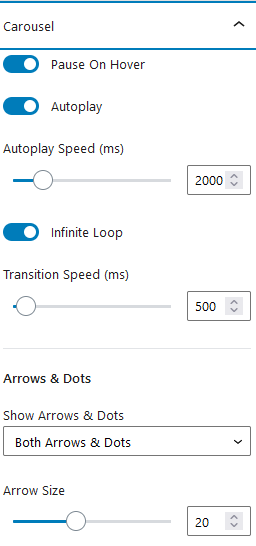
 You can of course manage the way the content will look inside a slide and the carousel itself: pause, autoplay, speed, arrows and so on:
You can of course manage the way the content will look inside a slide and the carousel itself: pause, autoplay, speed, arrows and so on:
Easy!